Tandis que la sortie d’iOS7 occupe le devant de l’actualité, vous aurez peut-être remarqué une baisse du trafic Safari dans les données restituées par Google Analytics depuis hier soir.
Quel rapport ?
En fait aucun: c’est juste que Google Analytics a déployé hier 19 septembre 2013 la mise à jour de ga.js et analytics.js que nous évoquions récemment qui désactive la mesure des « pseudo visites » (une seule page vue avec rebond) déclenchées par la génération des vignettes « Top Sites » de Safari. Il en résulte une franche perte de trafic pour les sites volontiers mis en favoris par les internautes ou suggérés par le flux localisé de « Top Sites ».
On fait le point la semaine prochaine pour faire le bilan de l’impact de ce changement sur les statistiques de vos sites ?
Si vous souhaitez continuer de mesurer ces visites fictives, ne serait-ce que pour les quantifier, par exemple dans une property dédiée, vous pouvez procéder ainsi:
Pour ga.js :
[js]<br />// Avant le code GA habituel<br />navigator.loadPurpose=undefined;// attention si vous utilisiez cette propriété pour personnaliser l’aperçu Top Sites<br />// Code habituel<br />var _gaq = _gaq || [];<br />_gaq.push([‘_setAccount’, ‘UA-XXXXX-YY’]);<br />_gaq.push([‘_trackPageview’]);<br />(function() {<br />var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;<br />ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;<br />var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s); })();<br />[/js]
Pour analytics.js:
[js]<br />(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){<br />(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),<br />m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)<br />})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);<br />ga(‘set’, ‘previewTask’, function() {}); // cette ligne désactive la détection du mode preview<br />ga(‘create’, ‘UA-XXXXXX-YY’, ‘example.com’);<br />ga(‘send’, ‘pageview’);<br />[/js]
A vos stats !
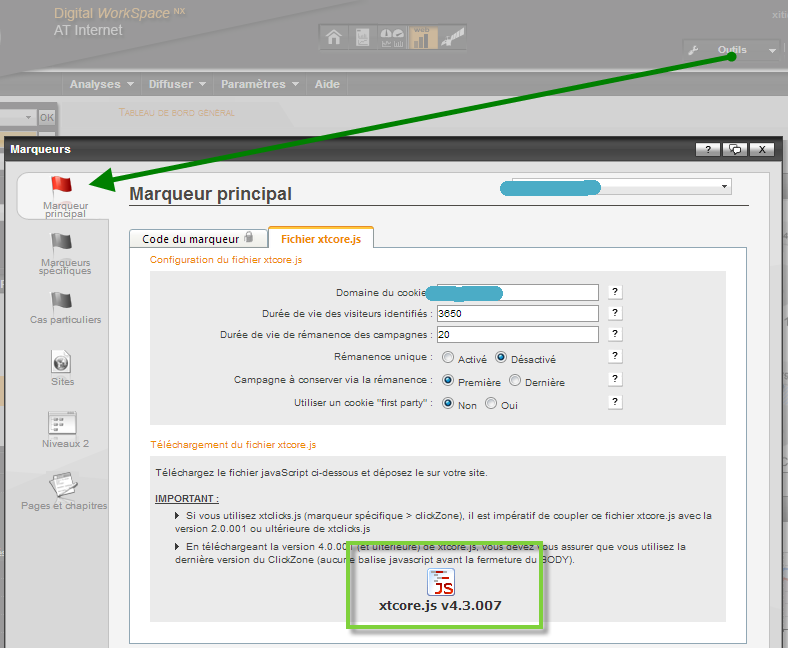
PS: si vous utilisez aussi Xiti Analyzer, pensez à mettre à jour le fichier xtcore.js présent sur votre site à partir de celui disponible dans l’interface, rubrique Outils / Marqueurs, histoire d’avoir le même comportement dans les deux outils de web analyse et ainsi de minimiser les écarts entre Xiti et Google Analytics.