L’outil Google Page Speed Insights propose une nouvelle fonctionnalité et donne la possibilité aux webmasters de télécharger la version optimisée des éléments statiques leur site.
Ces optimisations concernent uniquement le poids des fichiers Javascript, de vos feuilles de style ou de vos images, afin de limiter le nombre de Kilooctets que chaque internaute aura à charger pour afficher l’ensemble des éléments contenu de votre page web.
Cela peut sembler inutile et anecdotique avec les débits actuels des connexions ADSL et Fibre, pour autant, avec un site Mobile et une connexion 4G EDGE, ça peut s’avérer utile afin d’éviter que le mobinaute patiente trop longtemps . Pour rappel, Google testait récemment l’affichage d’un picto « Slow » dans ses pages de résultats Mobile pour les sites considérés comme lents… Rien n’étant fait au hasard chez Google, mieux vaut prévenir que guérir!
Comment Google optimise ces éléments ?
La réduction des Ko superflus intervient au niveau de la suppression de certains caractères inutiles dans les fichiers de type texte: tabulations, espaces, sauts de lignes. C’est ce qu’on appelle de la « minification ».
Pour les images, l’outil PageSpeed Insights augmente le taux de compression. Attention cependant, cela peut parfois trop dégrader la qualité de l’image: faites un contrôle visuel avant de mettre en ligne ces images re-compressées…
Télécharger vos fichiers optimisés
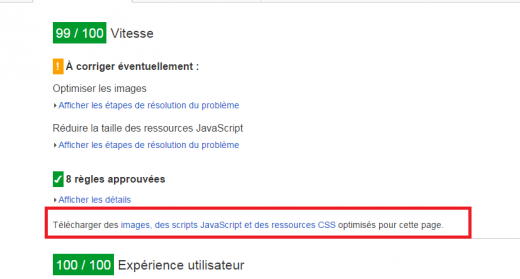
Après avoir lancé le test pour une page de votre site sur Page Speed Insights, vous trouverez le nouveau lien avec les vos fichiers modifiés sur sa page de résultats de test:
Un fichier Zip découpé en 3 répertoires (js, css, images) contenant les éléments compressés est mis à votre disposition. Il vous permettra de mettre à jour les fichiers nécessaires sur votre site Web pour améliorer votre note, et accélérer le chargement de vos contenus.