Cette année 2011 aura été particulièrement riche en évolutions : Google a lancé en juin un important projet d’amélioration de l’expérience utilisateur qui aura duré tout l’été.
Ces révisions successives ont pour objectifs de limiter les efforts de l’utilisateur, lui permettre de focaliser sont attention sur ce qui est vraiment important pour lui au moment où il en a besoin. L’objectif ultime étant bien entendu une amélioration globale de l’interface pour accroite sa performance et donc sa rentabilité. Que ce soit en terme de temps de chargement – ou en tout cas de ressenti du temps de chargement, d’elasticité – afin que l’interface puisse s’adapter à tout type de terminal, ou simplement d’évolution de fonctionnalités et de présentation des résultats, Google est sur tous les fronts et exploite pour cela aujourd’hui des technologies comme HTML5, WebGL, sprite CSS ou images encodées en base 64.
Revenons sur les principales évolutions qui ont rythmé ces derniers mois.
MAI 2011
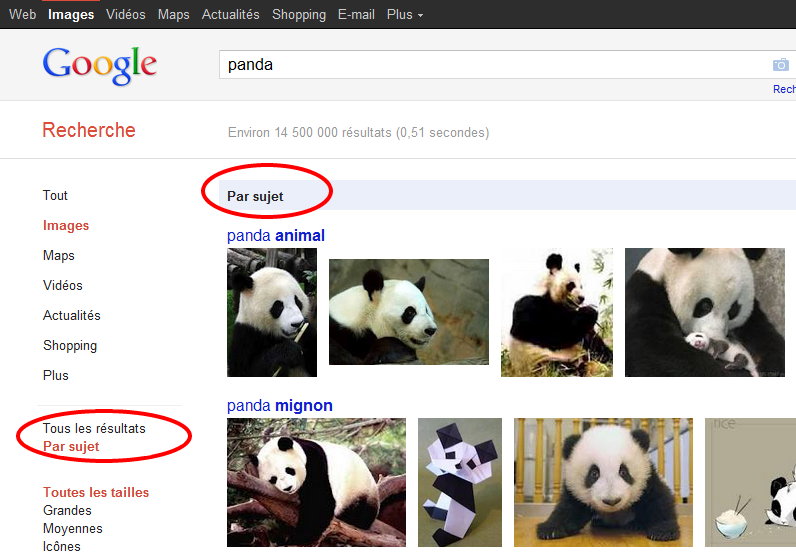
- Google Images trié par sujets
- Déploiement de la recherche sociale
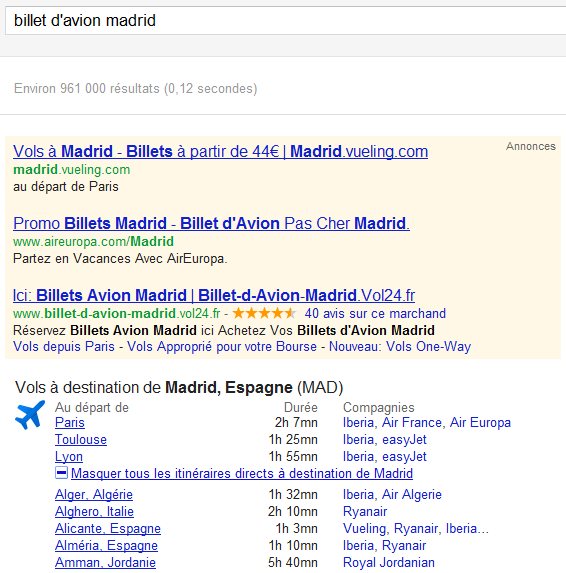
- Intégration des trajets d’avion directement en onebox juste avant les résultats organiques

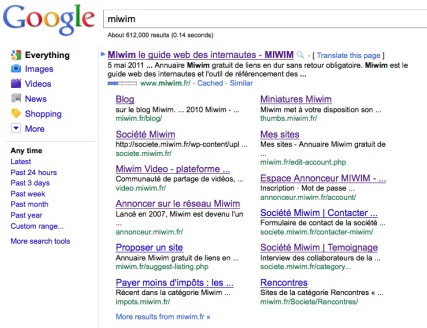
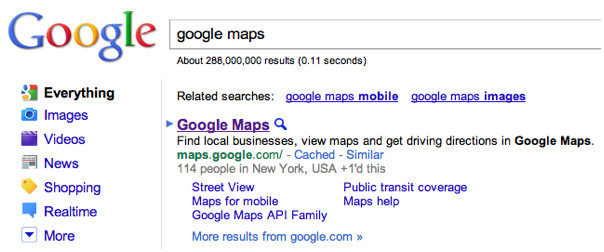
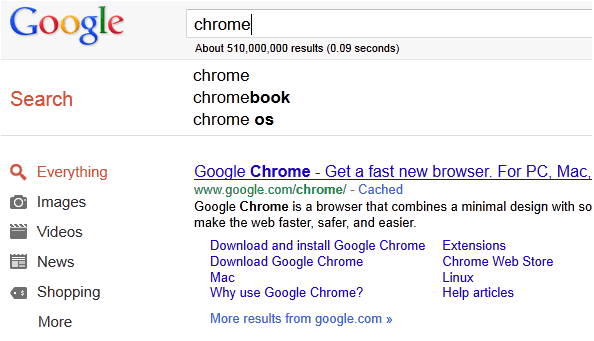
- Premiers tests des mega sitelinks
Ils ne seront réellement déployés en masse que début aout

JUIN 2011
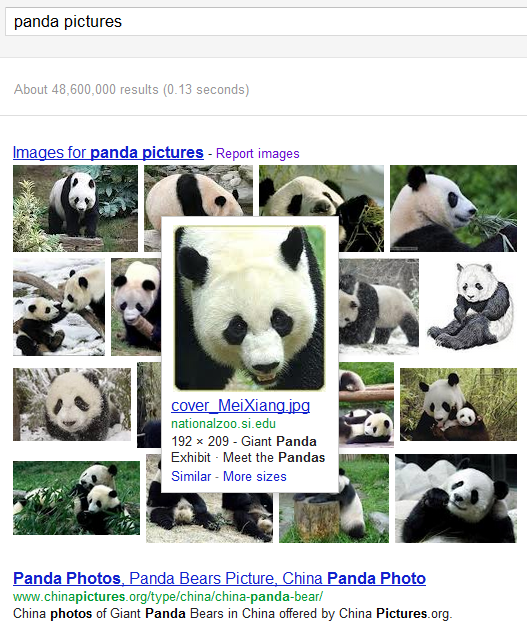
- Renforcement de la visibilité des images dans les blocs issus de la recherche universelle – sur le .com uniquement
Agrandissement de l’image au rollover
Affichage jusqu’à 20 images en cas de la présence des termes images dans la requête

- Retrait de l’URL dans les résultats (ce test a depuis été abandonné)
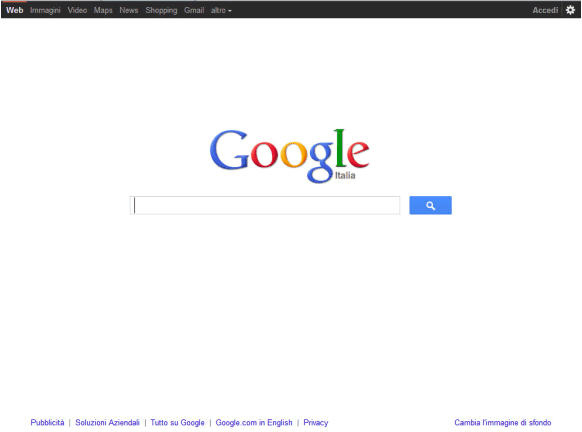
- Nouveau design de la home page : descente des liens corporate en bas de page. Ils sont depuis passés en bas à droite.
- Des mots clés descriptifs dans les résultats locaux
- Intégration des top references
Sur certaines requêtes sur le .com, un bloc en bas des résultats apparaît. Exemples de requêtes : greek philosophers, famous basketball players ou stephen king.
Lorsque l’on clique sur un de ces résultats, il remontent en haut de page et servent de navigation.
La technologie derrière cette fonctionnalité est Google Squared, dont l’interface publique a depuis été désactivée : http://www.google.com/squared

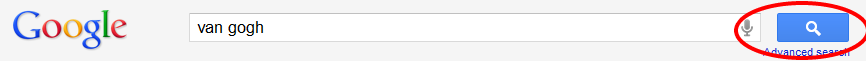
- Nouveau bouton de recherche :
le bouton j’ai de la chance a été retiré pour ce test, et réintégré depuis sur la home

- Apparition du nombre de +1 par résultat
 cette feature a disparue depuis le test.
cette feature a disparue depuis le test.
Au même moment, les boutons +1 qui étaient déjà en prod aux US débarquaient dans les SERPs français
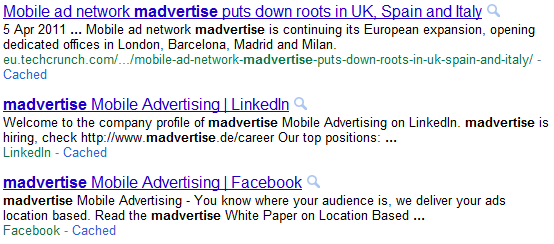
- Nouveaux snippet pour les sites de news
Ces nouvelles descriptions font des liens vers les trois derniers articles publiés par la sources.
- Icones de la navigation verticale grisés
Les icones apparus en 2010 dans la colonne de gauche sont grisés et le header est hilighté. L’objectif semble être de donner plus de poids aux résultats naturels. Les icones ont depuis complètement disparus



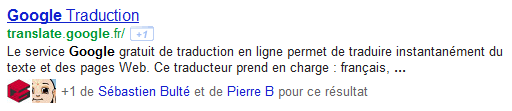
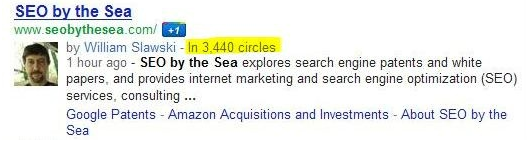
- La photo de l’auteur du contenu apparait a côté de la description
 Le système utilise la balise rel=”author”, lancée début juin 2011, et la liaison avec le profil Google de l’auteur.
Le système utilise la balise rel=”author”, lancée début juin 2011, et la liaison avec le profil Google de l’auteur.
JUILLET 2011
- Fixation du header et de la nav
Mi juillet, Google a testé la fixation en absolu du header et du menu de navigation de gauche. Cette feature a depuis été abandonnée.

Il s’agissait en fait à la première étape d’une série de tests qui ont conduit à la navigation infinie mi aout, elle aussi rangée au placard…

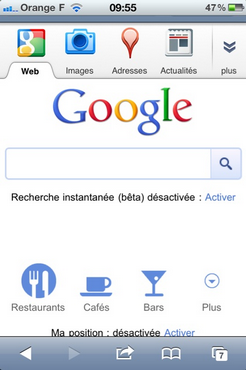
- Evolution de l’interface Google Mobile
Identifiée par @Mar1e le 1er juillet
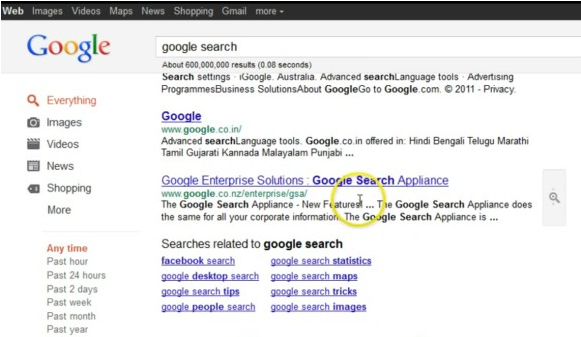
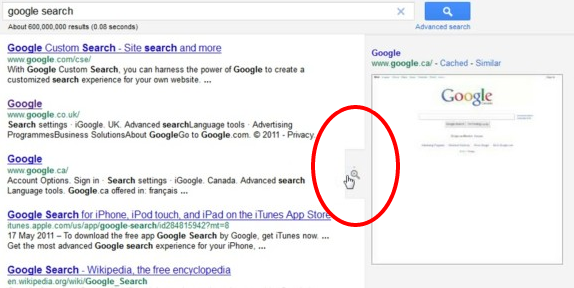
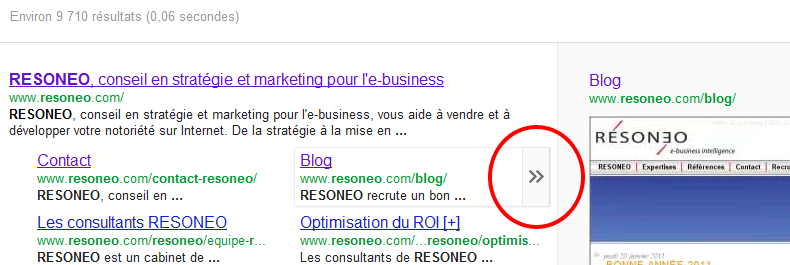
- Apparition de la loupe sur le layer preview
Depuis, la loupe a été remplacée par la double fleche

- Navigation horizontale
Fin juillet, Google teste une navigation simplifiée en mode horizontal pour les tablettes

- Rich snippet : map + travel + images réunies

AOUT 2011
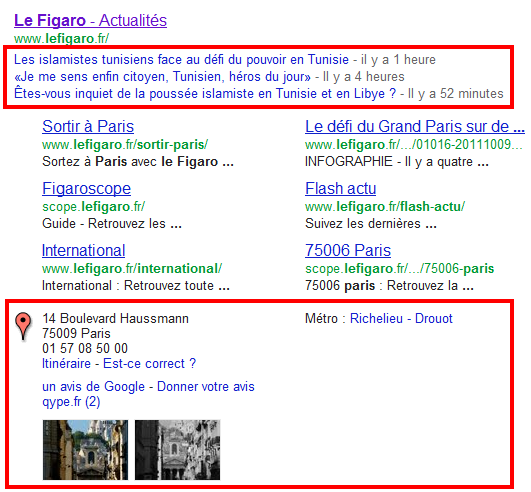
- Les maxi sitelinks débarquent massivement, et sont parfois mixés avec d’autres features :
ici nous voyons les nouveaux snippets des sites de presse, et un bloc Map en plus des sitelinks

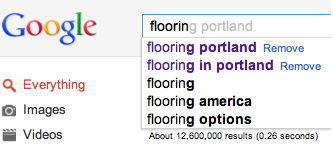
- Aout a connu une série de tests liés à Google Suggest
Possibilité de supprimer les deux premiers résultats
 Cette fonctionalité n’aura pas fait long feu
Cette fonctionalité n’aura pas fait long feu
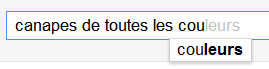
Des liens inclus directement dans Suggest

Une aide pour écrire des mots sur des expression long tail:

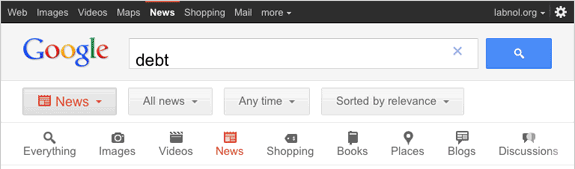
- Tests d’affichage d’une nouvelle « top bar »

- Arrivée d’une onebox affichant les séances de cinéma sur Google.fr

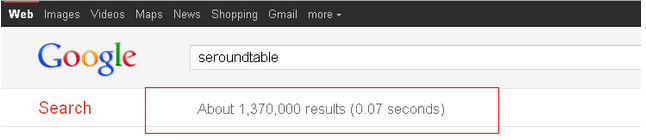
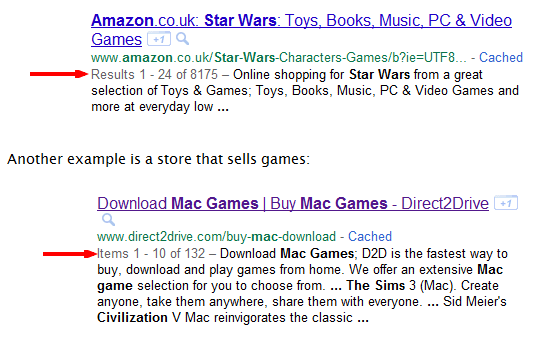
- Affichage du nombre de résultats et items sur un document
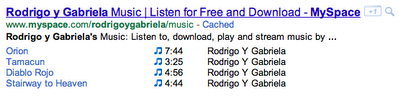
- Nouveau format de rich snippets pour la musique
- Listes a puces dans les snippets
- Nouveau format du layer preview,
qui touche désormais également les sitelinks

Fin Aout, Google publie une vidéo annonçant qu’ils ont procédé à plus de 20 000 expérimentations dans leur ‘bac à sable’
SEPTEMBRE 2011
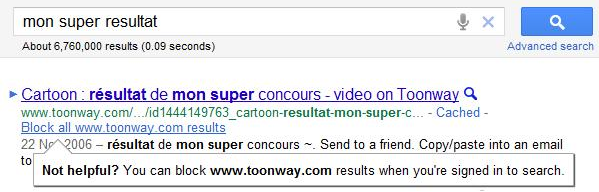
- Un nouvel outil permettant de bloquer les sites indésirables
Suite à un clic sur un site puis à l’activation dui bouton back du navigateur, Google propose à l’utilisateur de bloquer le résultats pour ses prochaines recherches

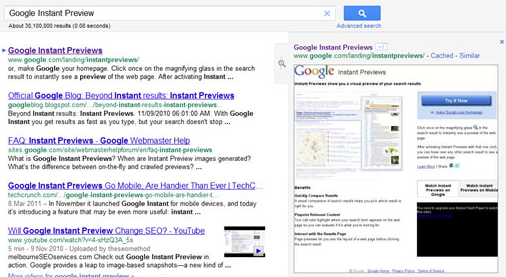
- Instant preview évolue encore
S’active sur rollover, suppression de la loupe pour les doubles fleches, suppression du cache et pages similaires qui sont désormais accessibles dans le calque preview

- Apparition du nombre de circles sur les profils Google
Voilà, il s’agissait d’une liste non exhaustive des petites évolutions auxquelles Google procède des centaines de fois chaque année.
Régulièrement, des internautes évoquent les tests auxquels ils ont été confrontés durant leur navigation du Google. Encore quelques exemples qui datent du début de l’année 2011, et dont la plupart n’ont fait qu’une sortie temporaire dans les SERPs :
- Un listing de « how to »
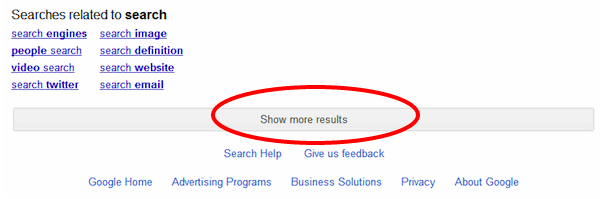
- Des related search enrichies
- Un comptage du nombre de mots présents dans les pages
- Le nombre de discussions en temps réel sur Twitter (abandonné suite à la fin du partenariat avec twitter)
- Rich snippet pour les recettes de cuisine, avec le nombre de calories affichées ainsi que le temps de réalisation du plat.
Adwords n’est pas en reste et évolue également très régulièrement
- google-eliminates-checkout-badge-from-serps
- google-apparently-testing-numbers-in-job-ads
- adwords-appear-at-bottom-of-serps-in-new-apparent-test
- local-adwords-ads-dominate-the-hotel-serps-the-new-normal
Ce qu’il faut retenir de tout cela ?
Certes, une partie de ces modifications ont certainement eu pour simple effet que de faire mal aux mouches… Mais on peut tout de même noter que l’adage selon lequel Google n’a jamais réellement changé depuis son lancement est aujourd’hui révolu.
Si les tests réalisés sont nombreux, ils ne touchent en fait qu’à une infime partie de l’interface à chaque fois.
Il n’est pas nécessaire d’attendre d’avoir un milliard de visiteurs par mois et près de 50 milliards de dollars de trésorerie pour se permettre de faire quelques tests utilisateurs 🙂
Google construit ses sites de manière la plus évolutive possible, bien que la qualité du code sur le front laisse souvent à désirer… Un site comme Youtube est en perpétuelle évolution, et c’est une leçon à retenir pour la majorité des sites qui sont aujourd’hui construits pour durer un an ou deux… avant la prochaine refonte.
Une refonte from scratch sans test utilisateur n’a quasiment aucune chance de mieux performer que la version précédente. L’amélioration de l’experience utilisateur doit s’envisager comme un process continu. Et il est fort à parier que la prochaine génération de CMS intègrera en natif des modules de testing souples qui permettront de faire évoluer chaque template, chaque brique et de tester chacune de ces modifications avant leur déploiement.
Si vous avez en tête d’autres évolutions que nous n’aurions pas listé ici, n’hésitez pas à nous en faire part via les commentaires !