1. Qu’est-ce que AMP ?
AMP (Accelerated Mobile Pages) est un projet open source piloté par Google dont l’objectif est d’accélérer le temps de chargement des pages sur mobile.
Les pages AMP sont similaires aux pages HTML mais utilisent parfois un balisage différent, des règles supplémentaires et surtout des restrictions importantes, notamment sur l’utilisation du Javascript et du CSS.
Associé à une solution de mise en cache directement gérée par Google, le format AMP permet d’accélérer drastiquement le temps de chargement des pages sur mobile.
2. A qui s’adresse AMP ?
Bien qu’au départ la priorité ait été donnée aux sites de presse et plus généralement aux sites présents dans Google News, AMP s’adresse à tous les sites qui servent du contenu statique et plus récemment également aux sites e-commerce.
3. Quand AMP sera-t-il disponible ?
Le format AMP est déjà disponible pour tout le monde.
4. AMP est-il réservé aux pages sur mobile ?
S’il a pour objectif d’accélérer les temps de chargement sur mobile, le format AMP fonctionne sur mobile, tablette et desktop. Le site https://www.ampproject.org/ est d’ailleurs codé en AMP HTML.
5. Pourquoi développer des pages AMP ?
- Gain de 15% à 85% sur le temps de chargement des pages sur mobile (chargement virtuellement instantané). Par conséquent, taux de rebond en baisse et conversion en hausse.
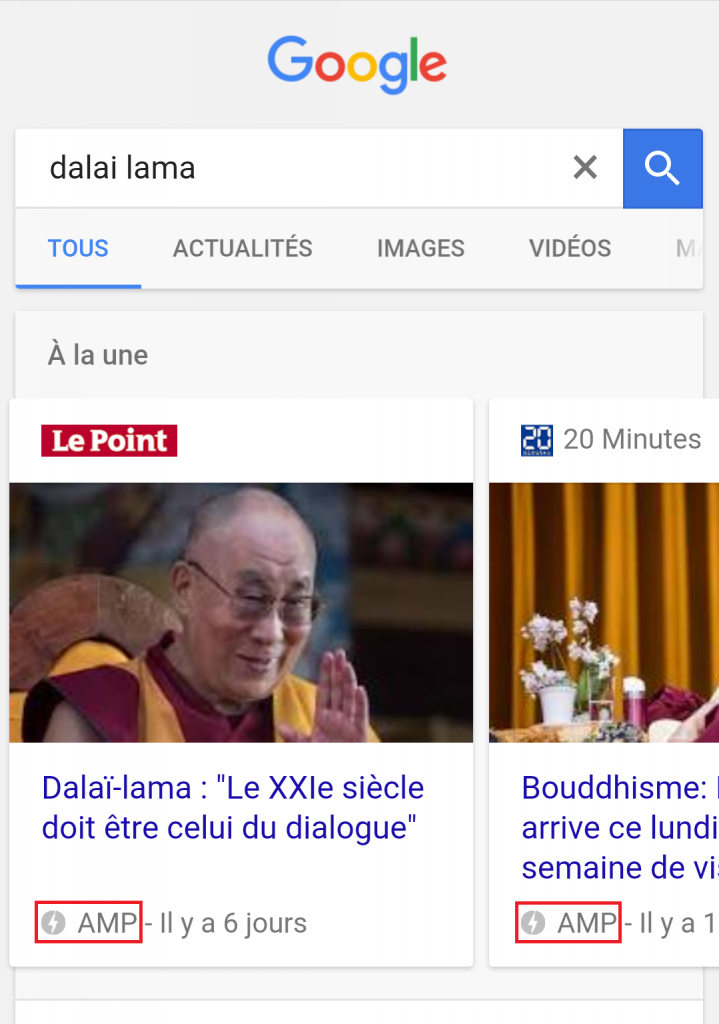
- Meilleure visibilité dans les résultats de Google et donc plus de trafic.
- Présence dans le carrousel News (concerne majoritairement les articles des sites présents dans Google News)
- Label AMP (concerne tous les contenus)
- Etre à l’avant-garde d’une adoption massive de ce format pour le web mobile. Google redouble d’efforts pour promouvoir et améliorer AMP, de plus il s’agit d’un projet open source soutenu pas une communauté importante de développeurs.
6. Google AMP et le SEO ?
Google n’offre aucun boost de référencement en tant que tel aux pages AMP. Il offre néanmoins un gain de visibilité (décrit ci-dessus).
7. Quelles sont les limites de Google AMP ?
- Certains réseaux publicitaires ne sont pas compatibles AMP.
- Le tracking analytics n’est pas aussi complet qu’avec une page HTML.
- Il est encore impossible d’implémenter certaines fonctionnalités complexes
8. Quid de la monétisation des pages AMP ?
Il est possible d’afficher des publicités sur les pages AMP pour peu que vous utilisiez un des réseaux publicitaires compatibles dont vous trouverez la liste et les spécifications ici : https://www.ampproject.org/docs/reference/amp-ad.html
A noter que les publicités doivent être servies depuis une source HTTPS.
9. Quid du tracking analytics des pages AMP ?
Il est possible d’utiliser les principaux outils de tracking analytics du marché pour les pages AMP. Voir la liste des outils compatibles et les diverses spécifications sur cette page : https://www.ampproject.org/docs/reference/extended/amp-analytics.html.
A noter qu’il n’est pour l’instant pas possible de tracker autant d’informations que sur une page classique.
10. Doit-on conserver son site mobile si l’on développe des pages AMP ?
AMP est un projet récent dont on peut difficilement mesurer la pérennité. Il est donc plus prudent de conserver son site mobile pour l’instant, d’autant plus que les deux peuvent parfaitement cohabiter. De plus, certains sites mobiles embarquent des fonctionnalités avancés impossibles à intégrer sur des pages AMP.
11. Où doit-on héberger les pages AMP ?
Il faut simplement héberger les pages AMP sur le même domaine que les autres versions et utiliser les balises <link rel=”canonical” href=”[url canonique]” /> sur la page AMP et <link rel=”amphtml” href=”[url amp]” /> sur la page classique.
12. Où les pages AMP sont-elles stockées en cache ?
Les pages AMP sont stockées en cache sur les serveurs de Google. Elles sont accessibles uniquement depuis les pages de résultats de Google.
13. Peut-on utiliser AMP pour des sites e-commerce ?
La compatibilité avec les sites e-commerce n’est que partielle dans la mesure où il est pour l’instant seulement possible de développer des pages de listing et des pages produit.
En effet, le format AMP ne permet pas encore de gérer certaines fonctionnalités propres aux sites e-commerce comme le panier d’achat, le tunnel de conversion, etc.
Il est donc pour l’instant conseillé d’utiliser AMP uniquement sur les pages de listing ainsi que les pages produit et de renvoyer ensuite l’utilisateur sur les pages « classiques ».